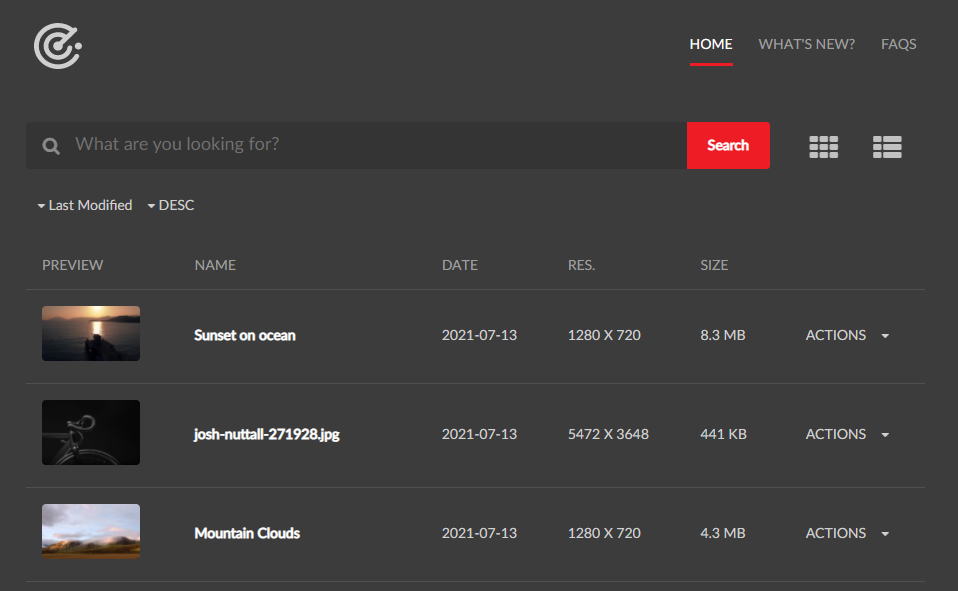
Asset Share Commons の Search Results 画面の「Name」列について
Asset Share Commons の Search Results 画面では、「Name」列の内容は、AEMアセットメタデータの「dc:title」項目や、AEMノードの名前になることがあり、検索が困難になります。今回は、AEMアセットのフィアル名(AEMノード名)に統一します。また、「Name」列を昇順や降順でソートしたい場合のカスタマイズ方法もご紹介します。

「NAME」列の表示内容の変更
AEMアセットのフィアル名(AEMノード名)を表示するには、HTLからアセットのAEMパス(assetpath)をjavascriptに渡します。
/apps/asset-share-commons/components/search/results/result/list/templates/list.html
<sly data-sly-use.fileName="${'asset-share-commons/clientlibs/clientlib-my/js/fileName.js' @ assetpath=asset.path }"></sly>
そして、javascriptでは、AEMパスからアセットのフィアル名を切り出し、HTLに返却します。
/apps/asset-share-commons/clientlibs/clientlib-my/js/fileName.js
"use strict"; use(function () { var filename = ""; if (this.assetpath) { var df = this.assetpath.split("/"); if (df) { //ファイル名 filename = df[df.length - 1].toString(); } } return { filename:filename }; });
取得したアセットのフィアル名は、HTLで「NAME」列に表示するように設定すれば、「NAME」列の表示内容は、アセットのフィアル名に変更されます。
<td class="header"> <a href="${assetDetails.fullUrl}">${fileName.filename}</a> </td>

「NAME」列でのソート方法の追加
Asset Share Commons の Search Results 画面のソート方法は、「Last Modified」、「Size」、「Width」、「Length」しかありません。今回は、「Name」を追加します。

AEMのOakインデックスに、ノードネームのインデックスを追加します。
/oak:index/damAssetLucene/indexRules/dam:Asset/properties
nodenameとのノードを追加し、下記の属性を設定します。
| # | name | Type | Value |
|---|---|---|---|
| 1 | name | String | nodename |
| 2 | ordered | Boolean | true |
+ nodename - jcr:primaryType = "nt:unstructured" - name = "nodename" - ordered = true
ソートコンポーネントのプロパティ設定画面を開きます。

「Sort By Options」の「Add」ボタンを押下し、追加項目の「Property」に「Name」と入力し、ドロップダウンリストから「nodename」と選択します。

設定値を保存すれば、ソート方法の「Name」が追加されます。

