MavenコマンドラインによるアーキタイプのAEMプロジェクト
目次
アーキタイププロジェクトの生成
基本的に、アーキタイププロジェクト を生成する際には、Mavenコマンドを実行する必要があります。そして、必要に応じてコマンドラインを調整します。
もちろん、コマンドラインを実行する前に、下記資材のインストールが必要です。
アドビのドキュメント の記載内容のように、ベースとなるMavenコマンドラインは、下記のようなものです。
mvn -B org.apache.maven.plugins:maven-archetype-plugin:3.2.1:generate \ -D archetypeGroupId=com.adobe.aem \ -D archetypeArtifactId=aem-project-archetype \ -D archetypeVersion=XX \ -D appTitle="My Site" \ -D appId="mysite" \ -D groupId="com.mysite" \
ここでは、XXを最新のアーキタイプバージョン番号(今現在41)に置き換えて実行します。
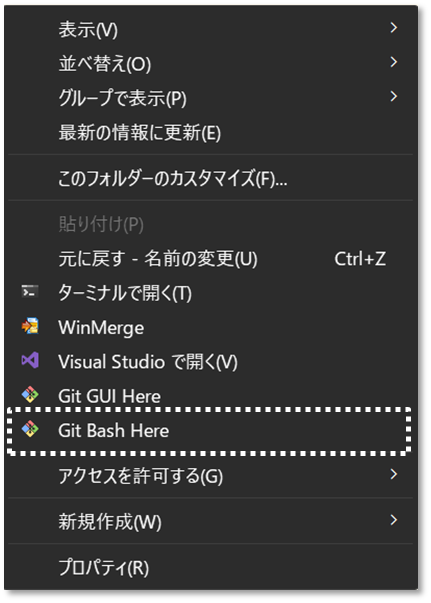
Windows環境の場合、Git Bash をお勧めします。任意のフォルダーで右クリック、メニューから「Git Bash Here」をクリックします。

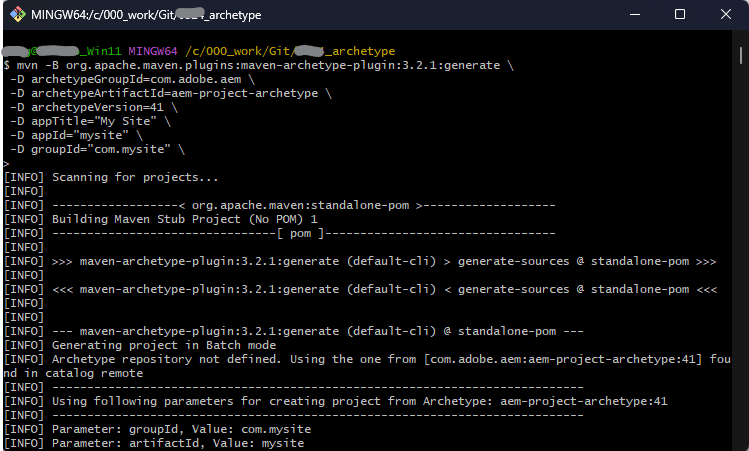
開かれた「Git Bash」画面には、Mavenコマンドを入力し、Enterキーを押下しますと、アーキタイププロジェクトの生成処理が開始されます。

ということで、何らかのエラーが発生し、処理が中断されたようです。エラーの内容を見ると、バーチャルホストに関する問題で、Dispatcher領域に関係するものです。

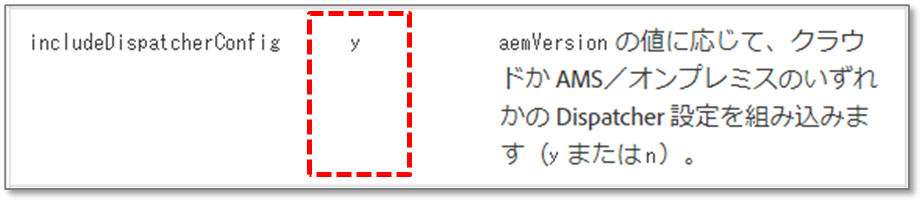
アドビのドキュメントを見ますと、プロパティ includeDispatcherConfig のデフォルト値が「Y」となり、Mavenコマンドラインに含まないと、Dispatcherの設定confファイルが生成され、何かの問題でjava.nio.file.FileSystemExceptionのエクセプションが発生したようです。

Dispatcherの設定confファイルが生成しないプロジェクトの生成には、プロパティ includeDispatcherConfig の設定が必要です。一先ず、プロパティ includeDispatcherConfig の値を「N」に設定し、もう一度Mavenコマンドを実行します。
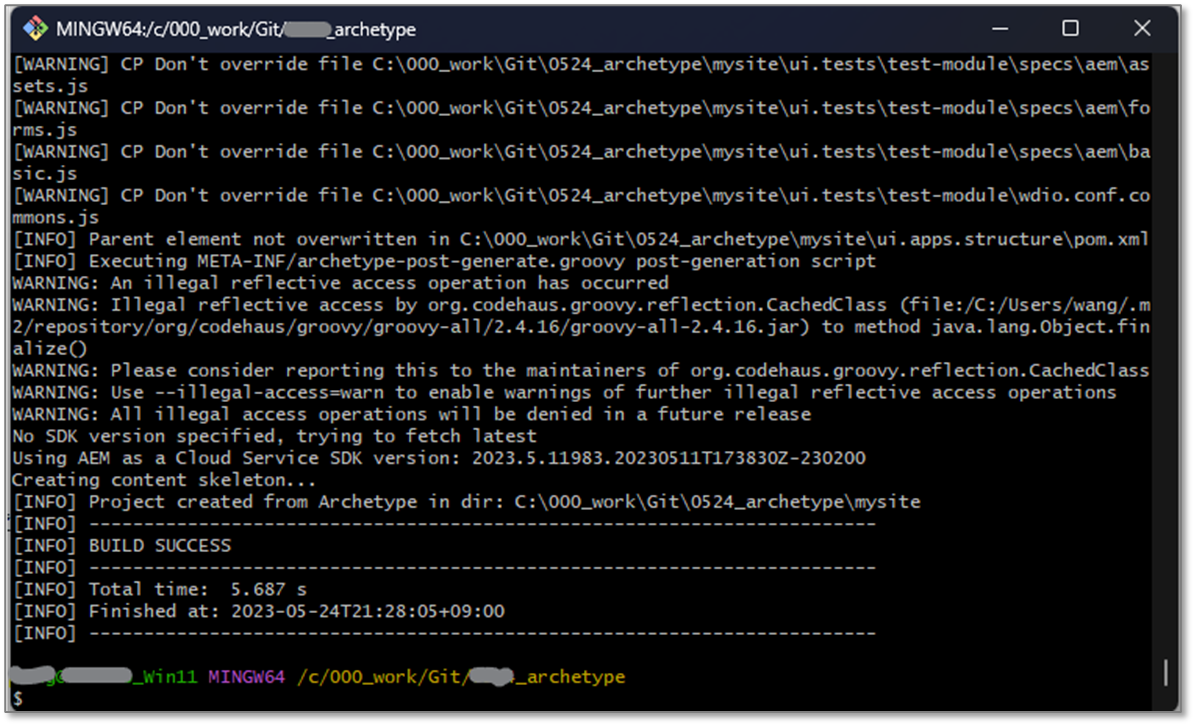
mvn -B org.apache.maven.plugins:maven-archetype-plugin:3.2.1:generate \ -D archetypeGroupId=com.adobe.aem \ -D archetypeArtifactId=aem-project-archetype \ -D archetypeVersion=41 \ -D appTitle="My Site" \ -D appId="mysite" \ -D groupId="com.mysite" \ -D includeDispatcherConfig=n
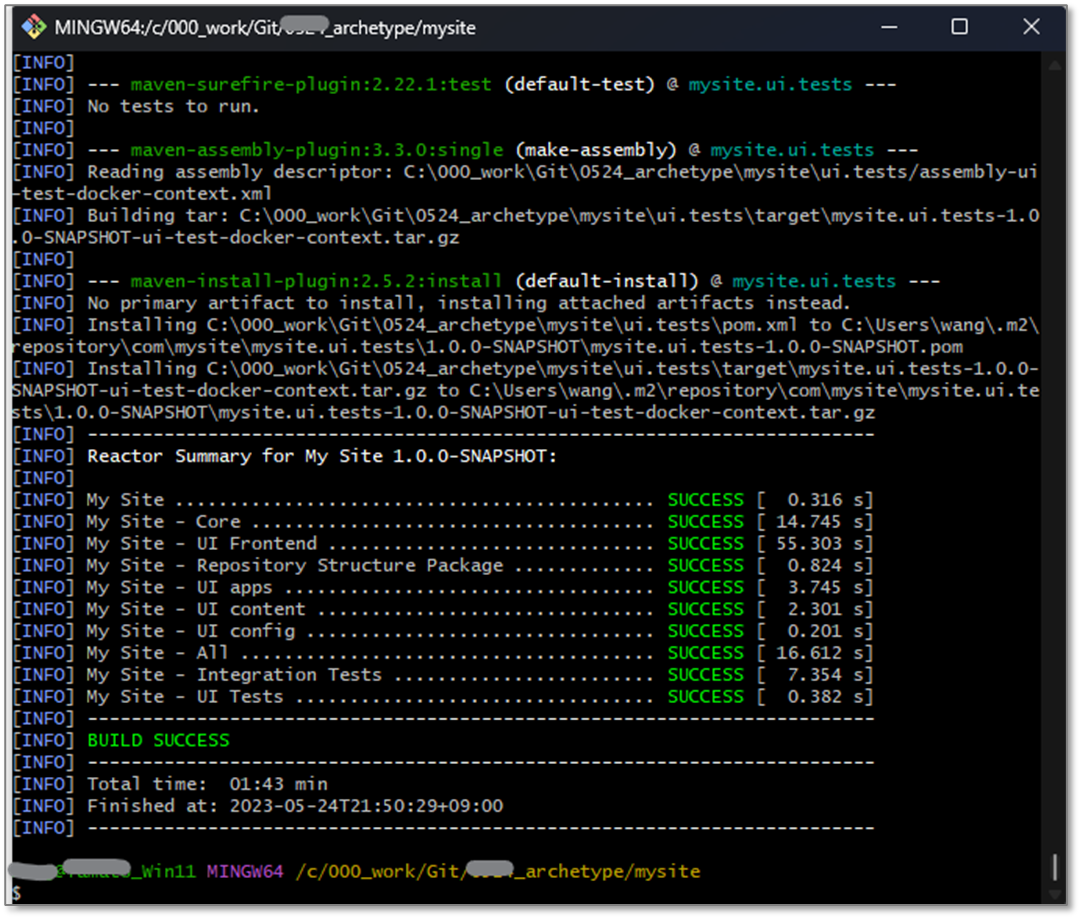
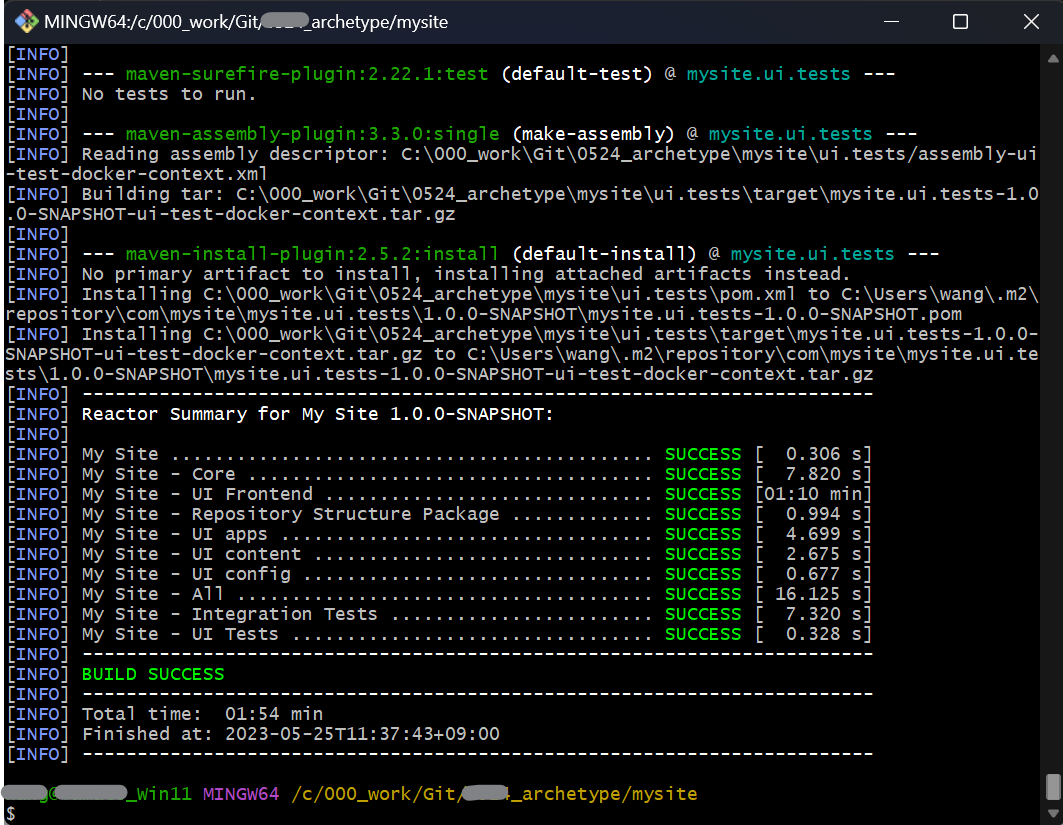
そうしますと、ワーニングメッセージが出ていますが、結果的に BUILD SUCCESS となり、アーキタイププロジェクトが生成されました。

特定のアーキタイプ
生成したアーキタイププロジェクトのフォルダに見ると、Mavenコマンドが実行したフォルダの直下に、appIdの「mysite」で名付けられたフォルダが生成され、さらに、その中、プロジェクト各モジュールのフォルダが生成されています。

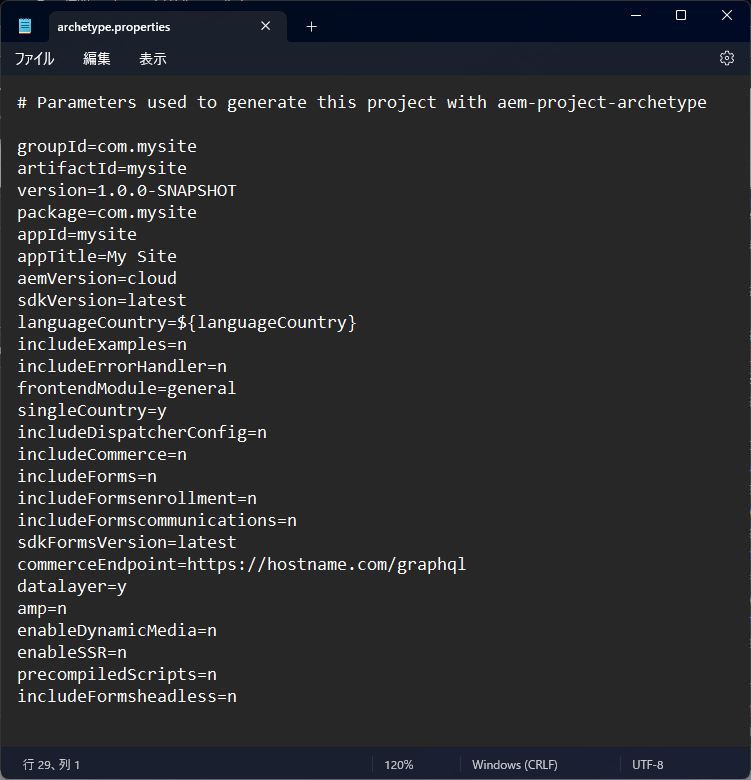
ここで注目して欲しいのは、archetype.properties ファイルです。今回のMavenコマンドでどんなアーキタイププロジェクトが生成されたのは、このファイルに記述されています。

archetype.properties ファイルには、「aemVersion=cloud」とのプロパティ値を見ると、今回生成したアーキタイププロジェクトは、AEM as s Cloud Service のプロジェクトとなっていることが分かりました。
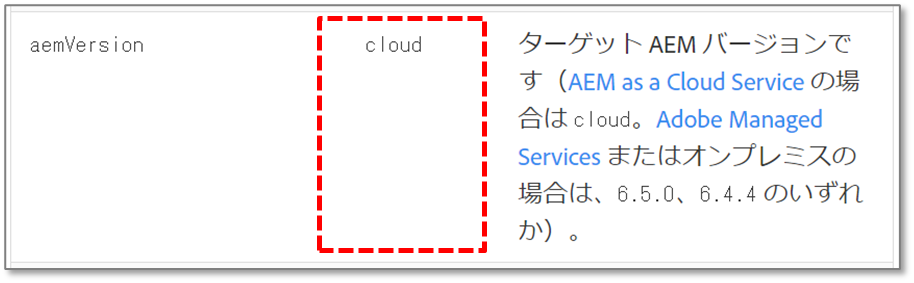
これは、実行したアーキタイププロジェクトの生成する Mavenコマンドラインに、aemVersionプロパティを設定しない場合、デフォルト値の「cloud」となっている原因です。

aemVersionプロパティにより、アーキタイププロジェクトのタイプが大きく変わります。例えば、オンプレミスの場合、下記のようにプロパティ設定します。
aemVersion=6.5.13
また、今回のAEM as s Cloud Service の場合、デフォルト値でプロパティ設定するのは良いです。
aemVersion=cloud sdkVersion=latest
ちなみに、オンプレミスの場合、aemVersionプロパティで設定した数値により、pom.xmlでは、uber-jarのバージョン番号をそのまま指定します。例えば、aemVersion=6.5.13と設定する場合、pom.xmlのdependencyには、下記のように設定されています。
<dependency> <groupId>com.adobe.aem</groupId> <artifactId>uber-jar</artifactId> <version>6.5.13</version> <scope>provided</scope> </dependency>
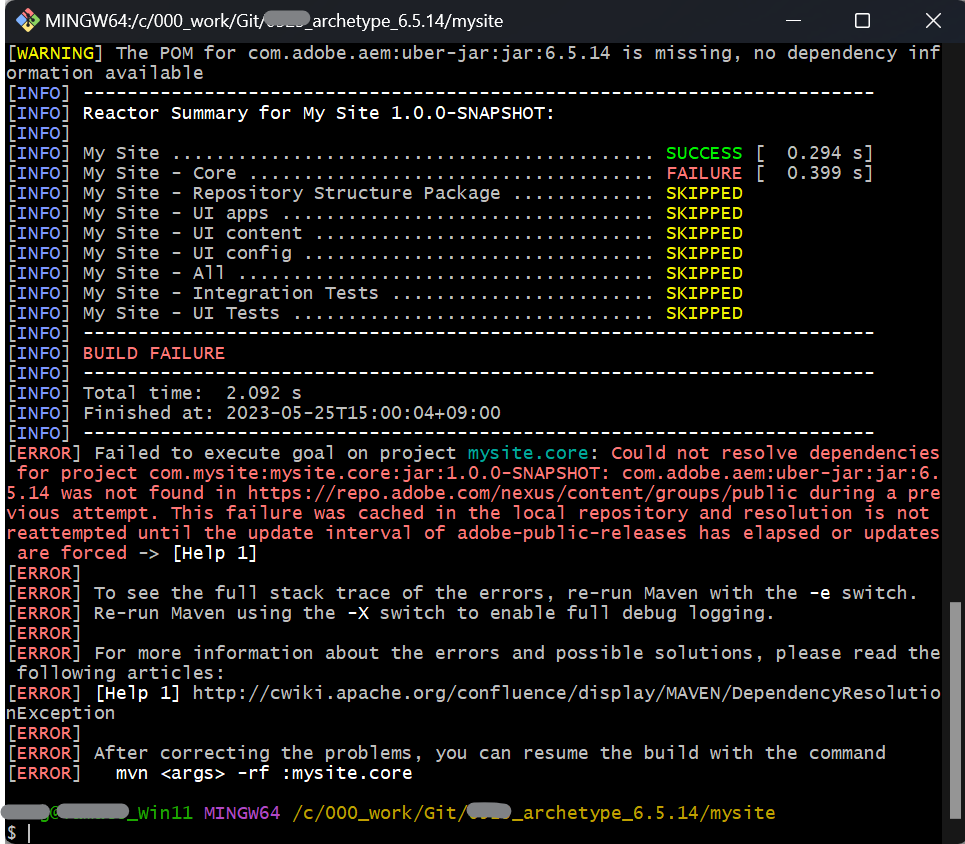
ここで注意して欲しいのは、com.adobe.aemリポジトリには、6.5.14 のバージョン番号が存在しないため、aemVersion=6.5.14と設定すると、ビルドエラーが発生します。なので、6.5.13、或いは、6.5.15と設定すれば良いでしょう。

アーキタイププロジェクトのビルド
早速ですが、「mysite」フォルダに入って、「Git Bash」を立ち上げて、アーキタイププロジェクトのビルドを実行してみます。

以下のMavenコマンドで、ビルドを実行します。
$ mvn clean install
BUILD SUCCESS と表示すると、ビルドが正常終了します。

アーキタイププロジェクトのデプロイ
以下のMavenコマンドで、ローカル環境にデプロイします。
$ mvn clean install -PautoInstallPackage
BUILD SUCCESS と表示すると、デプロイが正常終了します。

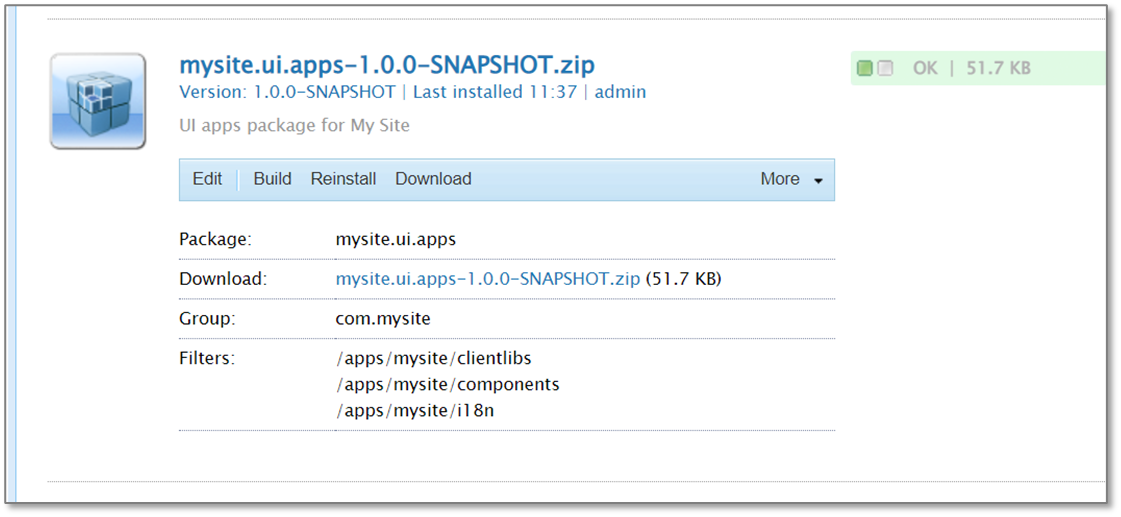
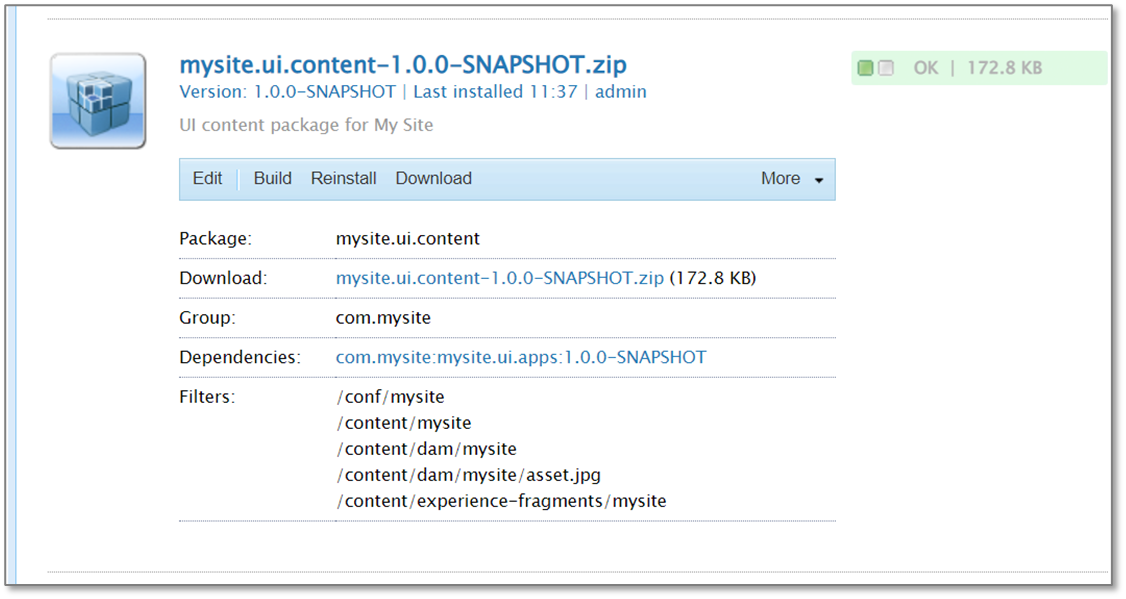
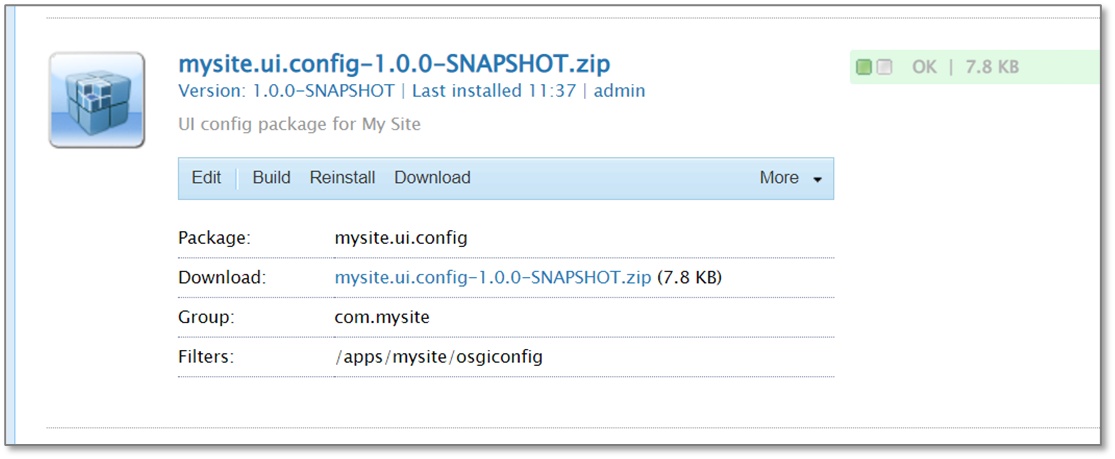
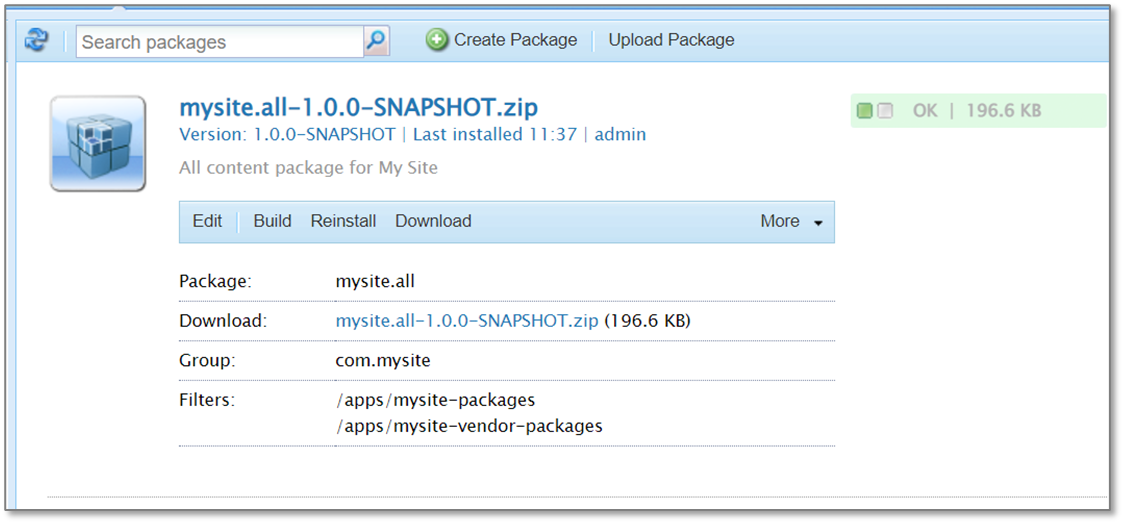
AEMをログインし、パケージマネージャー画面でインストールされたパケージを確認できます。
ui.apps モジュールの資材は、/apps 配下にデプロイされています。

ui.content モジュールの資材は、/content 、/conf 配下にデプロイされています。

ui.config モジュールのOSGI設定資材は、/apps 配下にデプロイされています。

all モジュールは、上記のパッケージを纏めて、デプロイされています。

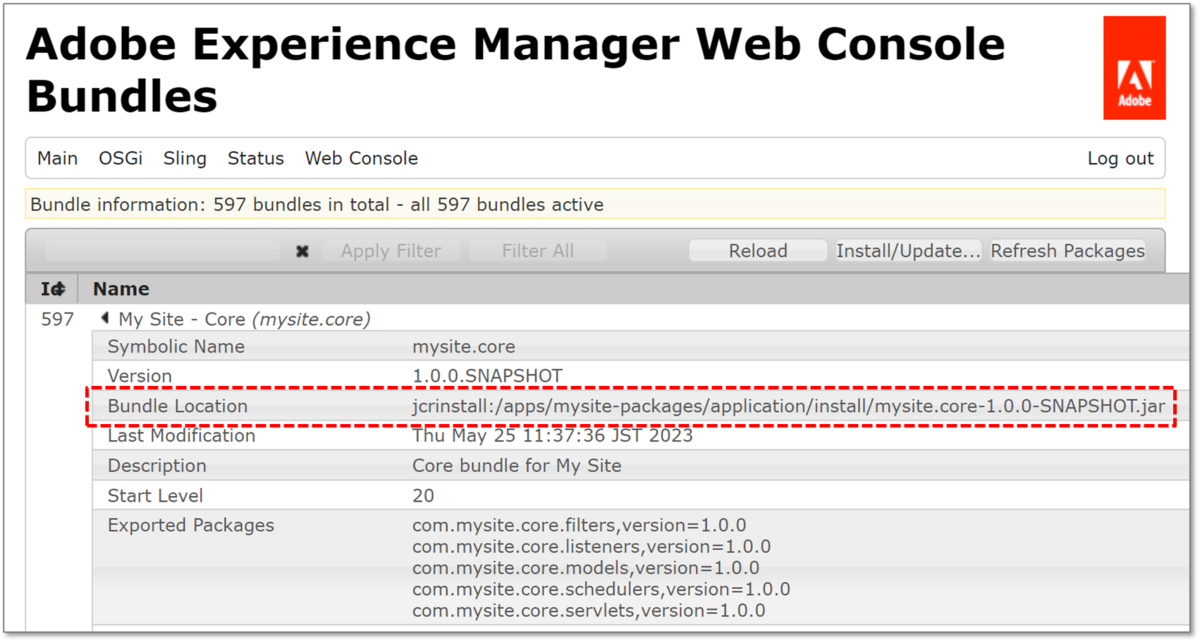
また、core モジュールには、Javaソースコードが含まれ、バンドルとしてAEMインスタンスにデプロイされています。

課題
参照サイト
AEM における GraphQL の実現について
1. GraphQL について
1)GraphQL とは
GraphQL(グラフキューエル)とは、2012年にFacebook社が社内で開発し、2015年にオープンソース化したAPI向けに作られたクエリ言語(Query Language)、およびその実装(ランタイム)を指します。
2)GraphQL と REST の比較
GraphQLを使うと、1回のHTTPリクエストで複数の異なる種類のデータを受け取ることが可能になります。
出典:「GraphQLとRESTの比較」
(1)RESTのようなレスポンスのデータを使ってさらにAPIリクエストの繰り返しを回避することができます。
(2)特定の要件に限定して配信することができる。
(3)単一のAPIクエリに対するレスポンスとして、レンダリングに必要なものだけを一括して配信できるようにする。
3)GraphQLの用語
【1】エンドポイント(Endpoint)
エンドポイントとは、特定のリソースに与えられる一意のURIのことです。GraphQLは基本的に単一のエンドポイントです。
例えば、AEM グローバル GraphQL エンドポイントのリポジトリパスは以下の通りです。
/content/cq:graphql/global/endpoint.json
この場合、アプリはリクエストURLで以下のパスを使用することができます。
http://localhost:4502/content/_cq_graphql/global/endpoint.json
【2】クエリ(Query)
GraphQLのクエリ言語は、基本的にオブジェクトのフィールドを選択するものです。
query { user (id: 1){ id name address { street city } } }
{ "data": { "user": { "id": 1, "name": "Elmo", "address": { "street": "Sesame street", "city": "New York City" } } } }
【3】スキーマ(Schema)
GraphQL スキーマは、GraphQL APIの型システムを定義するものです。
クライアントがアクセスできるデータの完全な集合を記述しています。
GraphQL スキーマは、オブジェクトタイプで構成され、どの種類のオブジェクトをリクエストでき、どのフィールドを指定できるかを定義します。
type Query { user: User } type User{ id: ID! # ユーザーID name: String! # ユーザー名 address: Address! # 住所 } type Address{ street: String! city: String! }
【4】型(Type)
(1)スカラー(Scalar)型
- String(文字列型)
- Int(整数型)
- Float(浮動小数点型)
- Boolean(論理型)
- ID(ID型)
なお、ID型の実態は文字列型(String)ですが、GraphQLの仕様上ユニークでなければならない点でString型と区別されています。
(2)オブジェクト(Object)型
1つ以上のスキーマで定義されているフィールドの集合をオブジェクト型といいます。JSONのように入れ子にすることが可能です。
下記の Group 、 User は、オブジェクト型です。
type Group { id: ID! #スカラー型(ID) name: String #スカラー型(String) user: User #オブジェクト型 } type User { id: ID! #スカラー型(ID) firstName: String #スカラー型(String) lastName: String #スカラー型(String) age: Int #スカラー型(Int) }
(3)リスト(List)型
フィールドには型のリストを定義することが可能です。
type Group { id: ID! memberName: [String] #リスト型(String) }
(4)ルート(Root)型
GraphQLのクエリはルート型で始まります。
【5】フィールド(Field)
フィールドは、オブジェクトから取り出せるデータの単位です。
GraphQLの操作はすべて、スカラー値を返すフィールドまで指定して、明確に形成されたレスポンスを確保する必要があります。
2. AEM に GraphQL 利用の前提条件
AEMでGraphQL APIを使用すると、ヘッドレスCMSの実装でJavaScriptクライアントに Content Fragment を効率的に配信することができます。ただし、AEMでGraphQLを利用するためには、さまざまな条件を満たす必要があります。
1)AEM の シナリオ
GraphQLは現在、AEMの2つの(別々の)シナリオで使用されています。
(1)AEM Commerceは、GraphQLを介してCommerceプラットフォームからデータを消費します。
(2)AEM Content Fragmentsは、AEM GraphQL API(標準のGraphQLをベースにカスタマイズされた実装)と連携し、アプリケーションで使用する構造化コンテンツを提供します。
本記事では、(2)に関して紹介します。
2)AEM の 環境要件
今現在GraphQLを利用できるのは、下記2種類のAEM環境です。
下記ツールのインストールファイルを予め用意する必要があります。
- JDK11
- Maven
- Node.js V10以降
- npm 6以降
- GraphiQL Tool (GraphiQL Content Package v.0.0.4)
特に、AEMインスタンスにNode.jsをインストールすることを忘れないでください。
リポジトリを追加します。
$ curl -fsSL https://rpm.nodesource.com/setup_18.x | sudo bash -
Node.jsをインストールします。
$ sudo yum install -y nodejs
正常にインストールされることを確認します。
$ node -v
3. AEM における GraphQL の実現
これから、AEM における GraphQL の実現方法を紹介致します。アーキタイププロジェクトの作成については、付録に参考してください。
1)GraphQL プロジェクトの作成
(1)AEMの[スタート]メニューから、 [ツール] >[一般] >[設定ブラウザ]に移動します。

(2)WKND SPA React を選択し、「Properties」アイコンをクリックします。

(3)GraphQL Persistent Queries を選択し、「Save & Close」アイコンをクリックします。

(4)CRXDE Lite画面より、/conf/wknd-spa-react/settingsの配下、graphqlノードが追加されたことを確認できます。

2)GraphQL エンドポイントの有効化と公開
(1)AEMの[スタート]メニューから、 [ツール] >[アセット] >[GraphQL]に移動します。

(2)Create をクリックします。

(3)Name を入力し、「Use GraphQL schema provided by ... *」に、上記作成したプロジェクトを選択し、「Create」をクリックします。

(4)下記のメッセージが表示されています。
セキュリティコンソールを使用して、新しく作成されたエンドポイントに適切な権限が設定されていることを確認してください。
メッセージの内容に従い、「the Security console」リンクをクリックします。

(5)everyone グループの権限設定画面に遷移され、

/content/cq:graphql/wknd-spa-react にリード権限を付与します。

(6)CRXDE Lite画面より、/content/cq:graphql/wknd-spa-react の配下、endpoint ノードが追加されたことを確認できます。

(7)再び[GraphQL]画面に移動し、作成したエンドポイントを選択し、「公開」ボタンを押下すると、公開されます。
3)CORS と CSRF 設定(OSGi設定)
CORS - Cross Origin Resource Sharing
(1)AEMのOSGi 設定画面を開きます。
http://localhost:4502/system/console/configMgr
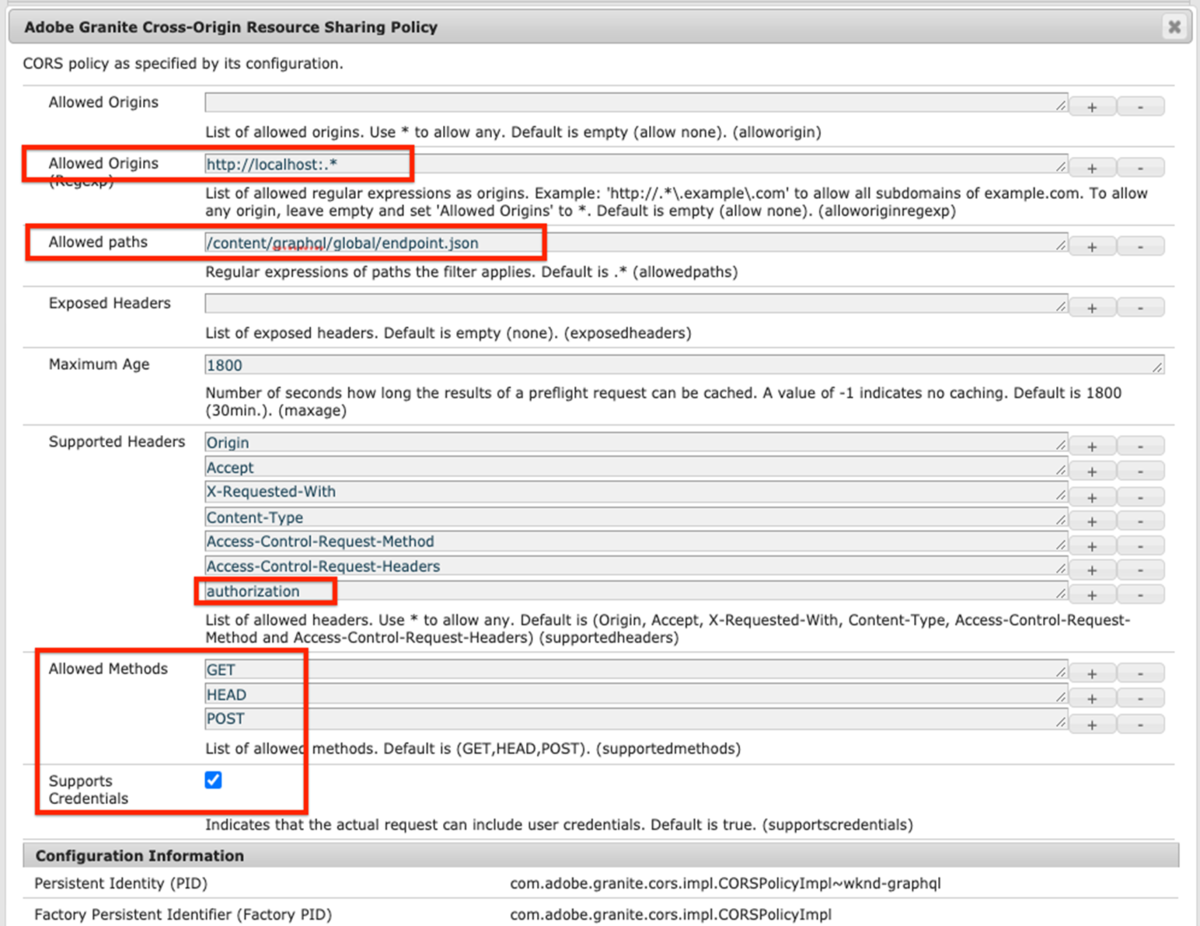
(2)Adobe Granite Cross-Origin Resource Sharing Policy をクリックし、下記のように入力し保存します。

(3)Adobe Granite CSRF Filter をクリックし、下記のように入力し保存します。

4)言語ルートフォルダ の作成
(1)AEMの[スタート]メニューから、 [ナビゲーション] >[アセット] >[ファイル]に移動します。

(2)WKND SPA React フォルダーをクリックします。

(3)[Create] >[Folder]をクリックします。

(4)Nameに言語コード(英語:en)で入力し、「Create」をクリックします。

(5)言語フォルダーを選択し、「Properties」をクリックします。

(6)フォルダーのプロパティ設定画面が遷移され、「Cloud Services」タブをクリックし、「Inherited from /content/dam/wknd-spa-react」がチェックされていることを確認します。

5)コンテンツフラグメント モデルの定義
(1)AEMの[スタート]メニューから、 [ツール] >[アセット] >[コンテンツフラグメントモデル]に移動します。

(2)WKND SPA React をクリックします。

(3)右上の「Create」アイコンをクリックし、「コンテンツフラグメント」をクリックします。

(4)先に「Address」のコンテンツフラグメントモデルを作成します。

※ここでは、「モデルを有効化」の☑チェックボックスを入れます。
(5)二つのテキストフィールド「Street」、「City」を作成し、保存します。

(6)次に「User」のコンテンツフラグメントモデルを作成します。

(7)番号フィールド「ID」とテキストフィールド「Name」を先に作成します、

フラグメント参照フィールドを追加し、「許可されているコンテンツフラグメントモデル」をクリックします。
(8)パス選択画面では、「Address」コンテンツフラグメントモデルを選択し、「選択」をクリックします。

(9)「User」コンテンツフラグメントモデル編集画面に戻り、保存します。

※「Address」コンテンツフラグメントモデルが選択されることが確認できます。
(10)また、その他のコンテンツフラグメントモデルの作成方法について、下記に参照してください。
Create Content Fragment Models
作成したコンテンツフラグメントモデルは、下記のようです。

(11)CRXDE Lite画面より、/conf/wknd-spa-react/settings/dam/cfm/models の配下、コンテンツフラグメントモデルのノードが追加されたことを確認できます。

6)コンテンツフラグメント モデルの確認
(1)ここでは、GraphQL Tool 画面を開き、追加されたコンテンツフラグメントモデル情報を確認します。
http://localhost:4502/content/graphiql.html
キーボードの「Ctlキー」を押しながら、「Spaceキー」を押下すると、入力出来る候補一覧が表示されます、ここで、「query」をクリックします。

「{」を入力し、再び候補一覧を表示すると、「addressList」、「userList」が表示されることを確認できます。これは、「Address」コンテンツフラグメントモデル、「User」コンテンツフラグメントモデルが作成されることで、自動生成されるものです。

さらに、「addressList」を選択し、候補一覧より「items」を入力し、クエリ実行ボタンを押下すると、「addressList」の項目定義が表示されています。中身がまだ空っぽです。

同様に、「userList」の項目定義も表示できます。

7)コンテンツフラグメント の作成
(1)これから、「Address」コンテンツフラグメントを作成します。
AEMの[スタート]メニューから、 [ツール] >[アセット] >[ファイル]に移動します。
WKND SPA React をクリックし、右上の「Create」アイコンをクリックし、「コンテンツフラグメント」をクリックします。

「Address」コンテンツフラグメントモデルを選択し、「次へ」をクリックします。

タイトルを入力し、「作成」をクリックします。

コンテンツフラグメント編集画面では、番地(Street)と市区町村(City)を入力し、保存します。

(2)次は、「User」コンテンツフラグメントを作成します。
右上の「Create」アイコンをクリックし、「コンテンツフラグメント」をクリックします。

「User」コンテンツフラグメントモデルを選択し、「次へ」をクリックします。

タイトルを入力し、「作成」をクリックします。

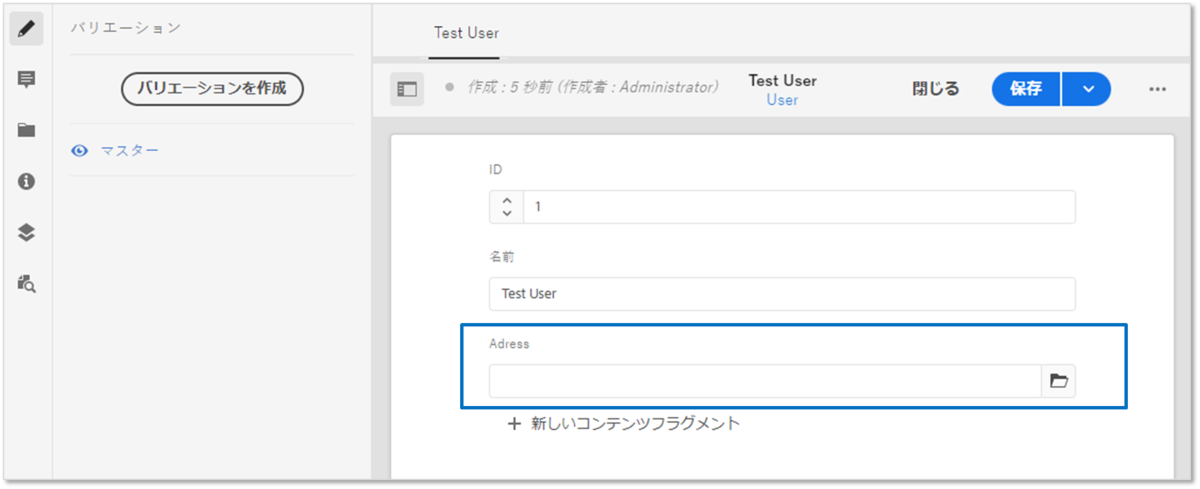
コンテンツフラグメント編集画面では、IDと名前(Name)を入力し、Addressの選択ダイアログを開きます。

選択ダイアログでは、先ほどの「Address」コンテンツフラグメントを選択し、「選択」ボタンをクリックします。

コンテンツフラグメント編集画面に戻り、Addressのパスを確認し、保存します。

8)コンテンツフラグメント の確認
(1)再び、GraphQL Tool 画面を開き、作成されたコンテンツフラグメント情報を確認します。
http://localhost:4502/content/graphiql.html
「addressList」の項目には、ちゃんと「Address」コンテンツフラグメントの各フィールドの値が表示されることを確認できます。

「userList」の項目にでも、「Address」フィールドを含め、「User」コンテンツフラグメントの各フィールドの値が表示されることを確認できます。

【付録】 アーキタイププロジェクトの作成
1)開発環境(Author、Publish)作成
AEM as a Cloud Service の開発環境を事前に作成します。

2)Mavenアーキタイププロジェクトの生成
任意のフォルダーに、Git Bash より下記のMavenコマンドを入力します。
$mvn -Padobe-public \ -B archetype:generate \ -D archetypeGroupId=com.adobe.aem \ -D archetypeArtifactId=aem-project-archetype \ -D archetypeVersion=31 \ -D aemVersion=cloud \ -D sdkVersion=latest \ -D appTitle="WKND SPA React" \ -D appId="wknd-spa-react" \ -D artifactId="aem-guides-wknd-spa.react" \ -D groupId="com.adobe.aem.guides.wkndspa.react" \ -D frontendModule="react" \ -D includeExamples=n \ -D singleCountry=n \ -D includeDispatcherConfig=n
BUILD SUCCESS が表示したら、aem-guides-wknd-spa.reactフォルダーが追加され、

中身が下記の構造になっています。

3)Mavenアーキタイププロジェクトのビルド
作成したアーキタイププロジェクトをビルドする前に、AEMのプロセスを起動します。
また、aem-guides-wknd-spa.reactフォルダー直下のpom.xmlに、AEMプロセスのIPアドレス、ポート番号、パスワードの設定が必要です。

下記のMavenコマンドを入力し、アーキタイププロジェクトをビルドします。
$mvn -Padobe-public clean install -DskipTests=true -PautoInstallSinglePackage
下記メッセージが表示すれば、ビルド完了です。
[INFO] ------------------------------------------------------------------------ [INFO] Reactor Summary for WKND SPA React 1.0.0-SNAPSHOT: [INFO] [INFO] WKND SPA React ..................................... SUCCESS [ 1.460 s] [INFO] WKND SPA React - Core .............................. SUCCESS [ 19.357 s] [INFO] WKND SPA React - UI Frontend ....................... SUCCESS [01:21 min] [INFO] WKND SPA React - Repository Structure Package ...... SUCCESS [ 3.071 s] [INFO] WKND SPA React - UI apps ........................... SUCCESS [ 17.958 s] [INFO] WKND SPA React - UI content ........................ SUCCESS [ 11.120 s] [INFO] WKND SPA React - UI config ......................... SUCCESS [ 1.138 s] [INFO] WKND SPA React - All ............................... SUCCESS [01:03 min] [INFO] WKND SPA React - Integration Tests ................. SUCCESS [ 46.317 s] [INFO] WKND SPA React - UI Tests .......................... SUCCESS [ 0.553 s] [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------
AEMのパケージマネージャー画面より、ビルドしたパケージが自動的にインストールされることを確認できます。

CentOS 7にApache Mavenをインストールする
Apache Maven の公式ダウンロードページより、Apache Mavenの最新バージョンを確認します。
例えば、現在の最新バージョンは 3.8.6 なので、最新バージョンのtar.gzファイルを/usr/local/srcにダウンロードします。
$ cd /usr/local/src $ wget https://dlcdn.apache.org/maven/maven-3/3.8.6/binaries/apache-maven-3.8.6-bin.tar.gz
tar.gzファイルを解凍し、解凍したフォルダーをapache-mavenにリネームします。
$ tar -xf apache-maven-3.8.6-bin.tar.gz $ mv apache-maven-3.8.6/ apache-maven/
'/etc/profile.d'' maven.sh 'を作成して、システム上で事前にコンパイルされたApache Mavenファイルに環境変数を設定する必要があります。
$ cd /etc/profile.d/
$ vi maven.sh
maven.sh 設定ファイルに次の設定を追加します。
# Apache Maven Environment Variables # MAVEN_HOME for Maven 1 - M2_HOME for Maven 2 export M2_HOME=/usr/local/src/apache-maven export PATH=${M2_HOME}/bin:${PATH}
次に ‘maven.sh’ 設定ファイルを実行可能にしてから、「source」コマンドを実行して設定を読み込みます。
$ chmod +x maven.sh $ source /etc/profile.d/maven.sh
下記コマンドでApache Mavenのバージョンを確認します。
$ mvn --version Apache Maven 3.8.6 (84538c9988a25aec085021c365c560670ad80f63) Maven home: /usr/local/src/apache-maven Java version: 11.0.7, vendor: Oracle Corporation, runtime: /usr/java/jdk-11.0.7 Default locale: ja_JP, platform encoding: UTF-8 OS name: "linux", version: "3.10.0-1160.53.1.el7.x86_64", arch: "amd64", family: "unix"
AEM Permission Tool の CUG情報 抽出機能の紹介
AEM Permission Tool の 「CUG情報抽出」 機能について、紹介します。
目的
この機能により、AEM管理者は、AEMのページ「プロパティ設定」⇒「権限」タブに入力された「閉じられたユーザーグループ」情報、及びAEMのアセットフォルダ「プロパティ設定」⇒「権限」タブに入力された「閉じられたユーザーグループ」情報を抽出し、プレビュー、CSVダウンロードすることができます。
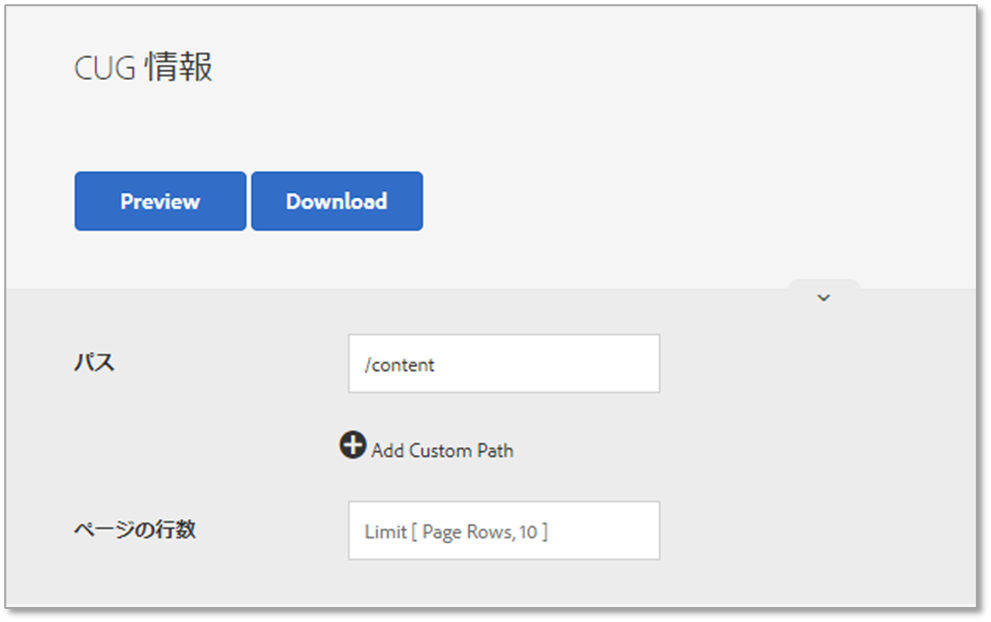
画面表示
「CUG情報」画面を表示するには、http://SERVER:PORT/aem/start.html の「AEMスタート ページ」に移動し、「Home」⇒「AEMツール」⇒「Permission Tool」⇒「CUG情報」をクリックし、「CUG情報 」ページに移動します。
検索項目

各検索項目を入力しない場合は、/content配下のCUG情報が検索されます。
| 項目名 | 必須/任意 | 説明 |
|---|---|---|
| パス | 任意 | デフォルトでは、/content 配下を検索対象にします。 |
| ⊕Add Custom Path | 任意 | 追加パスある場合、入力します |
| ページの行数 | 任意 | 1ページに表示する行数を指定します。デフォルト値:10 |
プレビューの表示
検索結果のプレビューを表示するには、「Preview」ボタンをクリックします。

CSV形式でダウンロード
検索結果をカンマ区切りの値のファイル(CSV)としてダウンロードするには、「Download」ボタンをクリックします。これにより、すべての結果を含むCSVファイルがダウンロードされます。

抽出項目一覧
| 項目名 | リンク | 備考 |
|---|---|---|
| パス | AEMのページ「プロパティ設定」画面へ、或いは、AEMのアセットフォルダ「プロパティ設定」画面へ | CUGノードのパス |
| プリンシパル | AEMの「ユーザー設定を編集」画面へ、或いは、AEMの「グループ設定を編集」画面へ | 属性 rep:principalName の値 |
AEM Permission Tool の ACL情報 抽出機能の紹介
AEM Permission Tool の 「ACL情報抽出」 機能について、紹介します。
目的
この機能により、AEM管理者は、AEMの「権限」⇒「ACEを追加」画面に入力された「パス」、「権限」、「権限タイプ」、「制限」など情報を抽出し、プレビュー、CSVダウンロードすることができます。
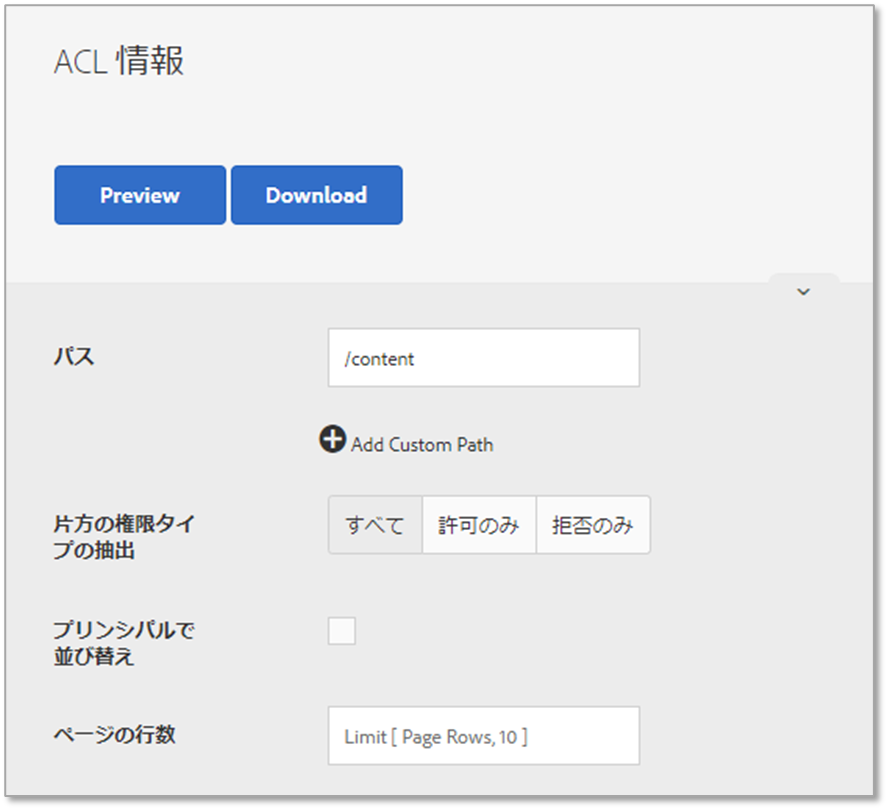
画面表示
「ACL情報」画面を表示するには、http://SERVER:PORT/aem/start.html の「AEMスタート ページ」に移動し、「Home」⇒「AEMツール」⇒「Permission Tool」⇒「ACL情報」をクリックし、「ACL情報 」ページに移動します。
検索項目

各検索項目を入力しない場合は、/content配下のACL情報が検索されます。
| 項目名 | 必須/任意 | 説明 |
|---|---|---|
| パス | 任意 | デフォルトでは、/content 配下を検索対象にします。 |
| ⊕Add Custom Path | 任意 | 追加パスある場合、入力します |
| 片方の権限タイプの抽出 | 任意 | 「許可」、「拒否」、「全て」どちらかの権限タイプを選択します。デフォルトでは、「全て」を検索対象にします。 |
| プリンシパルで並び替え | 任意 | チェックを入れる場合、検索結果を「プリンシパル」単位で並びます。デフォルトでは、「パス」単位で並びます。 |
| ページの行数 | 任意 | 1ページに表示する行数を指定します。デフォルト値:10 |
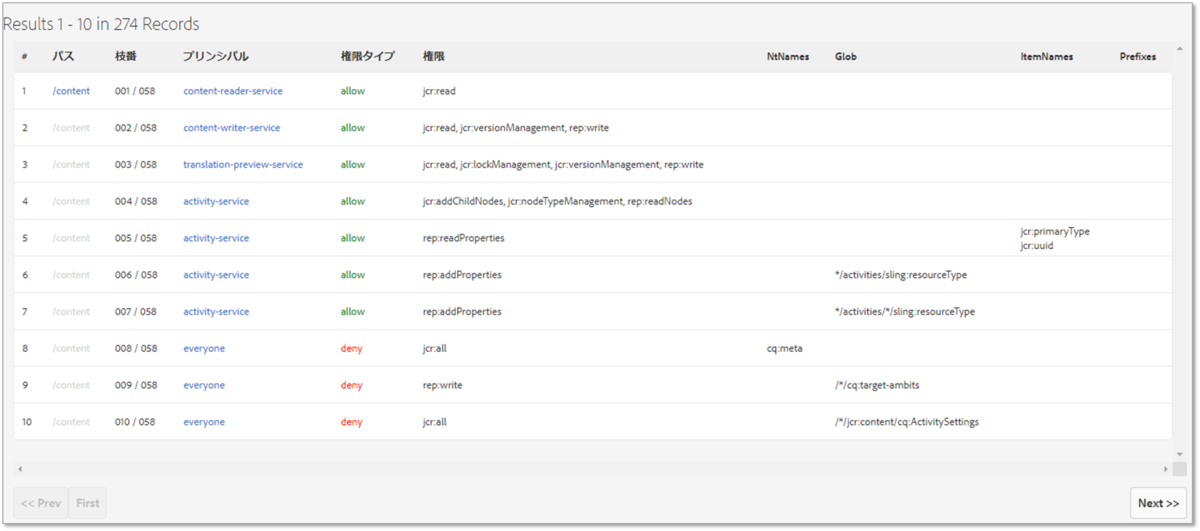
プレビューの表示
検索結果のプレビューを表示するには、「Preview」ボタンをクリックします。

CSV形式でダウンロード
検索結果をカンマ区切りの値のファイル(CSV)としてダウンロードするには、「Download」ボタンをクリックします。これにより、すべての結果を含むCSVファイルがダウンロードされます。

抽出項目一覧
「プリンシパルで並び替え」項目にチェックが入れる場合、「パス」列、「プリンシパル」列の位置を交換します。
| 項目名 | リンク | 備考 |
|---|---|---|
| パス | AEMの「CRXDE Lite」画面へ | ACLノードのパス |
| 枝番 | - | XXX / YYY の形式で表示する※ |
| プリンシパル | AEMの「権限」画面へ | 属性 rep:principalName の値 |
| 権限タイプ | - | 許可の場合は「allow」、拒否の場合は「deny」と表示します |
| 権限 | - | 属性 rep:privileges の値、画面上カンマ区切りで表示します |
| NtNames | - | rep:restrictions 属性 rep:ntNames の値 |
| Glob | - | rep:restrictions 属性 rep:glob の値 |
| ItemNames | - | rep:restrictions 属性 rep:itemNames の値 |
| Prefixes ID | - | rep:restrictions 属性 rep:prefixes の値 |
AEM Permission Tool の グループメンバー情報 抽出機能の紹介
AEM Permission Tool の 「グループメンバー情報抽出」 機能について、紹介します。
目的
この機能により、AEM管理者は、AEMの「新規グループを作成」画面の「メンバー」タブに入力された「グループメンバー」情報を抽出し、プレビュー、CSVダウンロードすることができます。
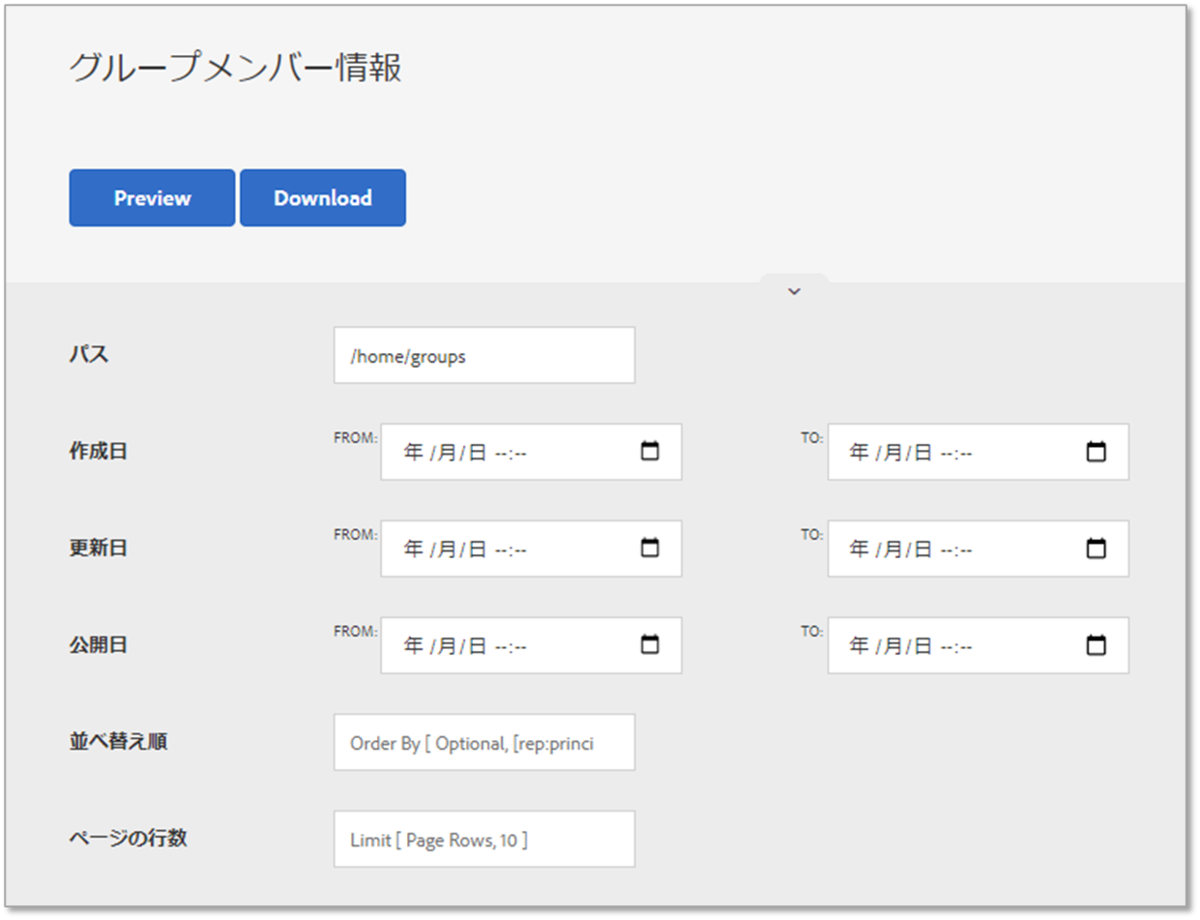
画面表示
「グループメンバー情報」画面を表示するには、http://SERVER:PORT/aem/start.html の「AEMスタート ページ」に移動し、「Home」⇒「AEMツール」⇒「Permission Tool」⇒「グループメンバー情報」をクリックし、「グループメンバー情報 」ページに移動します。
検索項目

各検索項目を入力しない場合は、すべてのAEMグループが検索されます。
| ※ | 項目名 | 必須/任意 | 説明 |
|---|---|---|---|
| パス | 任意 | デフォルトでは、/home/groups 配下を検索対象にします。 | |
| ※ | 作成日 | 任意 | 作成日が指定した範囲内にあるグループを検索します。 |
| ※ | 更新日 | 任意 | 更新日が指定した範囲内にあるグループを検索します。 |
| ※ | 公開日 | 任意 | 公開日が指定した範囲内にあるグループを検索します。 |
| 並べ替え順 | 任意 | 検索結果を、指定した項目で昇順または降順に並べ替えて表示します。 | |
| ページの行数 | 任意 | 1ページに表示する行数を指定します。デフォルト値:10 |
※作成日、更新日、公開日のみ、OR検索とします。
プレビューの表示
検索結果のプレビューを表示するには、「Preview」ボタンをクリックします。

CSV形式でダウンロード
検索結果をカンマ区切りの値のファイル(CSV)としてダウンロードするには、「Download」ボタンをクリックします。これにより、すべての結果を含むCSVファイルがダウンロードされます。

抽出項目一覧
| 項目名 | リンク | 備考 |
|---|---|---|
| ID | AEMの「ユーザー設定を編集」画面へ | 属性 rep:principalName の値 |
| 作成日 | - | 属性 jcr:created の値 |
| 更新日 | - | 属性 cq:lastModified の値 |
| 公開日 | - | 属性 cq:lastReplicated の値 |
| 枝番 | - | XXX / YYY の形式で表示する※ |
| メンバー種類 | - | メンバーはユーザーの場合は「user」、グループの場合は「group」と表示します |
| ユーザー ID | AEMの「ユーザー設定を編集」画面へ | メンバーはユーザーの場合、ユーザーIDを表示します |
| グループ ID | AEMの「グループ設定を編集」画面へ | メンバーはグループの場合、グループIDを表示します |
※XXX:グループに所属するメンバーの枝番、YYY:三桁のメンバーの数
AEM Permission Tool の グループ情報 抽出機能の紹介
AEM Permission Tool の 「グループ情報抽出」 機能について、紹介します。
目的
この機能により、AEM管理者は、AEMの「新規グループを作成」画面の「詳細」タブに入力された「ID」、「名前」、「説明」などのグループ情報を抽出し、プレビュー、CSVダウンロードすることができます。
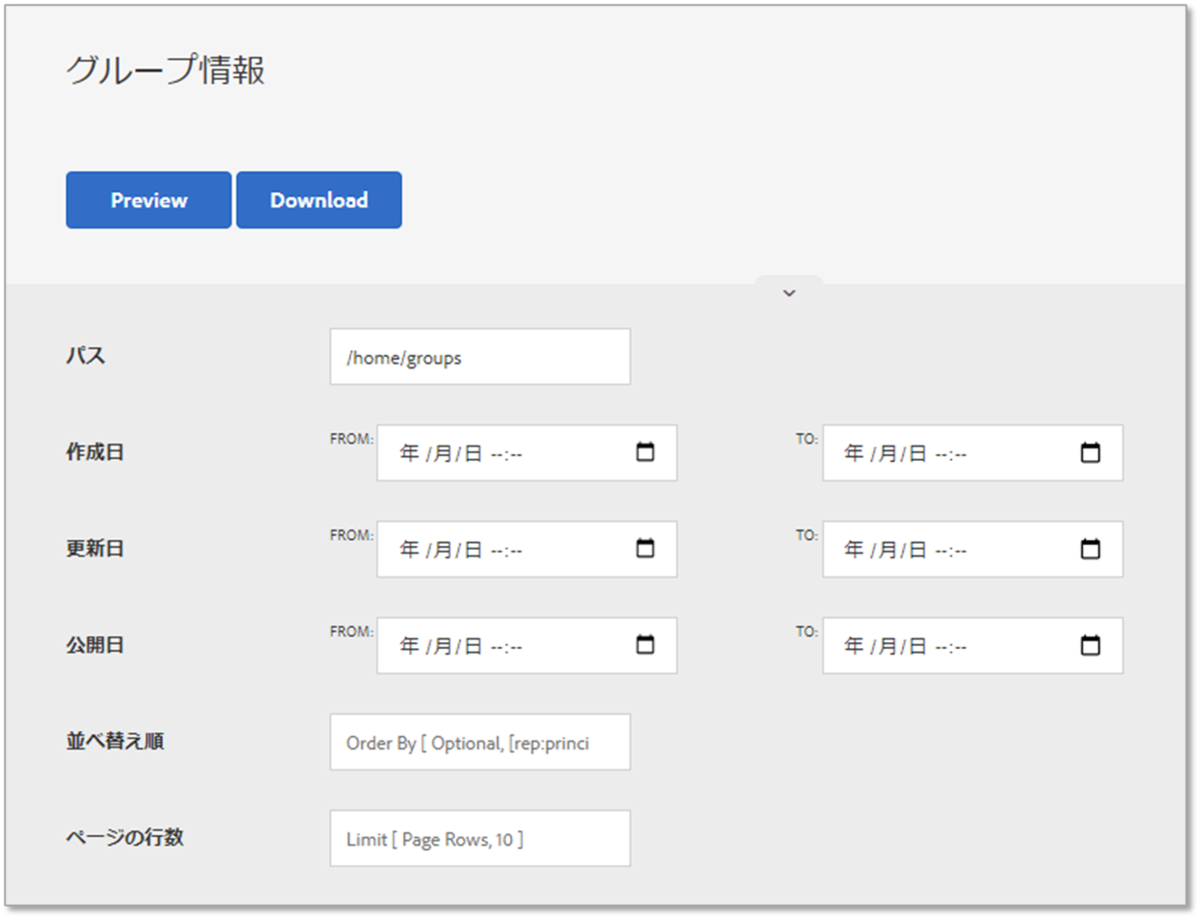
画面表示
「グループ情報」画面を表示するには、http://SERVER:PORT/aem/start.html の「AEMスタート ページ」に移動し、「Home」⇒「AEMツール」⇒「Permission Tool」⇒「グループ情報」をクリックし、「グループ情報 」ページに移動します。
検索項目

各検索項目を入力しない場合は、すべてのAEMグループが検索されます。
| ※ | 項目名 | 必須/任意 | 説明 |
|---|---|---|---|
| パス | 任意 | デフォルトでは、/home/groups 配下を検索対象にします。 | |
| ※ | 作成日 | 任意 | 作成日が指定した範囲内にあるグループを検索します。 |
| ※ | 更新日 | 任意 | 更新日が指定した範囲内にあるグループを検索します。 |
| ※ | 公開日 | 任意 | 公開日が指定した範囲内にあるグループを検索します。 |
| 並べ替え順 | 任意 | 検索結果を、指定した項目で昇順または降順に並べ替えて表示します。 | |
| ページの行数 | 任意 | 1ページに表示する行数を指定します。デフォルト値:10 |
※作成日、更新日、公開日のみ、OR検索とします。
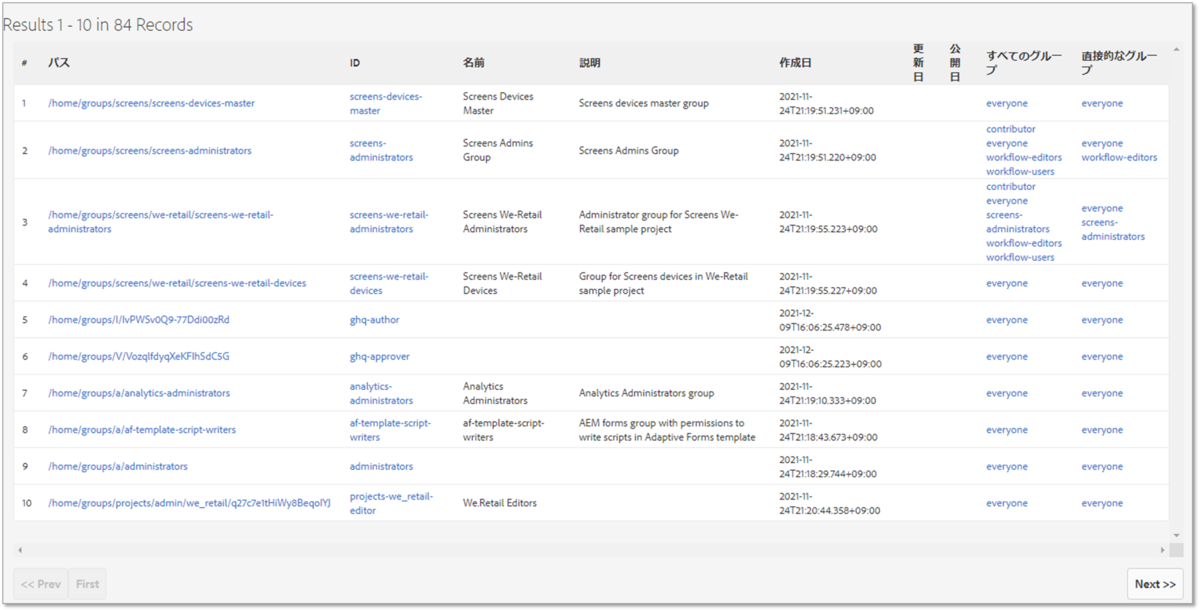
プレビューの表示
検索結果のプレビューを表示するには、「Preview」ボタンをクリックします。

CSV形式でダウンロード
検索結果をカンマ区切りの値のファイル(CSV)としてダウンロードするには、「Download」ボタンをクリックします。これにより、すべての結果を含むCSVファイルがダウンロードされます。

抽出項目一覧
| 項目名 | リンク | 備考 |
|---|---|---|
| パス | AEMの「グループ設定を編集」画面へ | グループノードのパス |
| ID | (同上) | 属性 rep:principalName の値 |
| 名前 | - | profile 属性 givenName の値 |
| 説明 | - | profile 属性 aboutMe の値 |
| 作成日 | - | 属性 jcr:created の値 |
| 更新日 | - | 属性 cq:lastModified の値 |
| 公開日 | - | 属性 cq:lastReplicated の値 |
| すべてのグループ | AEMの「グループ設定を編集」画面へ | 所属している直接、間接的なグループを全て表示します |
| 直接的なグループ | (同上) | 所属している直接的なグループを表示します |
