AEMアセットのサムネイルを設定する方法
AEMアセットのサムネイルは、アセットがAEMにアップロードされた際に、アセット更新ワークフローが生成されたものです。アセットの種類により、サムネイルが生成されない場合もあります。

今回は、手動でAEMアセットのサムネイルを設定する方法を紹介します。
既存のAEMサムネイルサイズを調べる
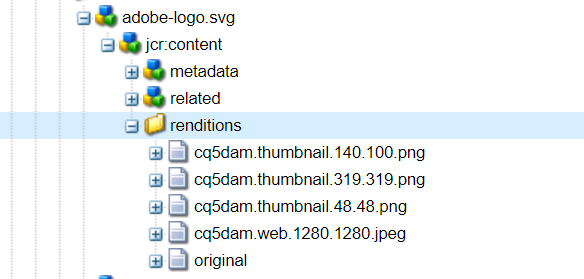
アップロードされたアセットの場合、jcr:content/renditions の配下に、自動的に四つのサムネイル画像ファイルが生成されています。

手動で設定する場合、四つのサムネイル画像ファイルを事前用意します。
| # | ファイル名 | 拡張子 | サイズ |
|---|---|---|---|
| 1 | cq5dam.thumbnail.140.100.png | png | 140 × 100 |
| 2 | cq5dam.thumbnail.319.319.png | png | 319 × 319 |
| 3 | cq5dam.thumbnail.48.48.png | png | 48 × 48 |
| 4 | cq5dam.web.1280.1280.jpeg | jpeg | 1280 × 1280 |
サムネイル画像ファイルの準備
ペイントで用意した画像ファイルを開き、上記のサイズに合わせて、ペイントの「イメージのプロパティ」編集画面より、ピクセル単位の幅、高さを設定し、指定されたファイル名で保存します。

ここまで、サムネイル画像ファイルの準備が完了です。

AEMアセットのサムネイルの設定
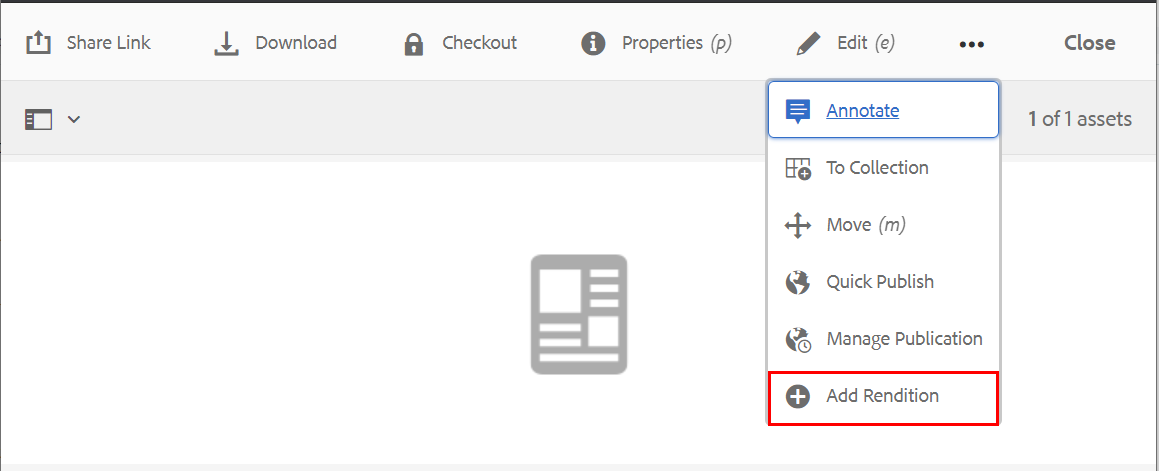
アセット一覧画面から、該当するアセットをクリックし、アセット詳細画面を開きます。

「Add Rendition」ボタンを押下し、用意した四つの画像ファウルを一つずつアップロードし、成功メッセージ表示されることを確認します。

アセット一覧画面に戻ると、各ビューモードでアセットのサムネイルが表示されることを確認できます。